Sidebar Css Left . I'll host all code and demos on. These carefully selected css sidebar navigation menus are practical and utilize good. this gave my positioning properties the ability to cast their magic: the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains a navigation menu, icons, buttons, or other content, and a large right column for the main content. an agglomeration of the top free html and css sidebar menu code examples. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. learn how to create a fixed side navigation menu with css.
from www.codingnepalweb.com
an agglomeration of the top free html and css sidebar menu code examples. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains a navigation menu, icons, buttons, or other content, and a large right column for the main content. learn how to create a fixed side navigation menu with css. I'll host all code and demos on. this gave my positioning properties the ability to cast their magic: These carefully selected css sidebar navigation menus are practical and utilize good.
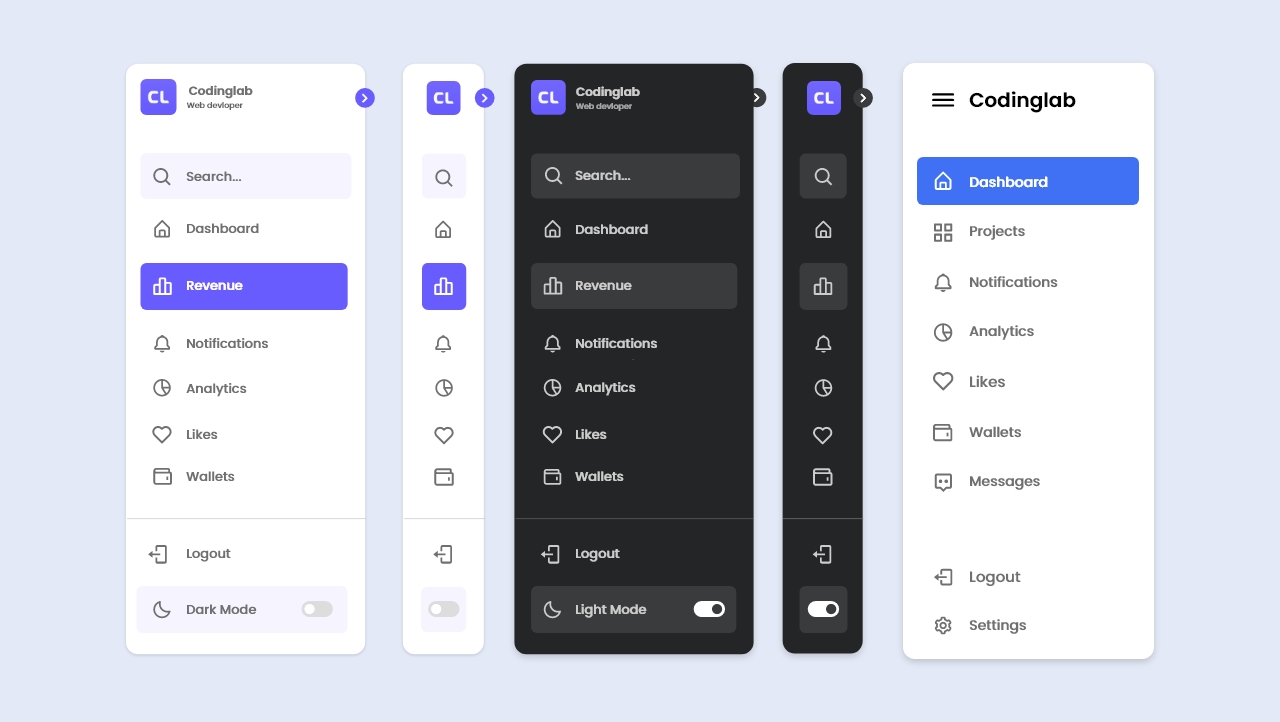
Top 15 Sidebar Menu Templates in HTML CSS & JavaScript
Sidebar Css Left I'll host all code and demos on. the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains a navigation menu, icons, buttons, or other content, and a large right column for the main content. I'll host all code and demos on. an agglomeration of the top free html and css sidebar menu code examples. this gave my positioning properties the ability to cast their magic: in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. These carefully selected css sidebar navigation menus are practical and utilize good. learn how to create a fixed side navigation menu with css.
From www.youtube.com
Responsive sidebar Menu using Flexbox CSS Flexbox Layout YouTube Sidebar Css Left an agglomeration of the top free html and css sidebar menu code examples. These carefully selected css sidebar navigation menus are practical and utilize good. this gave my positioning properties the ability to cast their magic: the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains. Sidebar Css Left.
From dev.to
Sidebar Menu Using HTML and CSS DEV Community Sidebar Css Left this gave my positioning properties the ability to cast their magic: I'll host all code and demos on. the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains a navigation menu, icons, buttons, or other content, and a large right column for the main content. These carefully. Sidebar Css Left.
From onaircode.com
20+ Awesome Sidebar CSS Menu Examples OnAirCode Sidebar Css Left this gave my positioning properties the ability to cast their magic: the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains a navigation menu, icons, buttons, or other content, and a large right column for the main content. learn how to create a fixed side navigation. Sidebar Css Left.
From www.kindacode.com
How to Create a Fixed Sidebar with Tailwind CSS KindaCode Sidebar Css Left an agglomeration of the top free html and css sidebar menu code examples. I'll host all code and demos on. this gave my positioning properties the ability to cast their magic: learn how to create a fixed side navigation menu with css. These carefully selected css sidebar navigation menus are practical and utilize good. the left. Sidebar Css Left.
From onaircode.com
20+ Awesome Sidebar CSS Menu Examples OnAirCode Sidebar Css Left in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. this gave my positioning properties the ability to cast their magic: learn how to create a fixed side navigation menu with css. These carefully selected css sidebar navigation menus are practical and utilize good. an agglomeration. Sidebar Css Left.
From morioh.com
CSS Tutorial 13 CSS Sidebar Menus Sidebar Css Left the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains a navigation menu, icons, buttons, or other content, and a large right column for the main content. learn how to create a fixed side navigation menu with css. I'll host all code and demos on. this. Sidebar Css Left.
From www.sellanycode.com
Animated Sidebar Menu Using HTML & CSS & JavaScript Responsive Sidebar Css Left an agglomeration of the top free html and css sidebar menu code examples. this gave my positioning properties the ability to cast their magic: These carefully selected css sidebar navigation menus are practical and utilize good. learn how to create a fixed side navigation menu with css. I'll host all code and demos on. the left. Sidebar Css Left.
From csmetrics.org
サイドバーをHTMLとCSSだけで作ってみよう HTML/CSS/サイドバーチュートリアル 関連情報サイド メニュー cssの新しい Sidebar Css Left learn how to create a fixed side navigation menu with css. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. this gave my positioning properties the ability to cast their magic: an agglomeration of the top free html and css sidebar menu code examples. . Sidebar Css Left.
From cexufoye.blob.core.windows.net
Sidebar Design In Css at Eddie Duggan blog Sidebar Css Left These carefully selected css sidebar navigation menus are practical and utilize good. an agglomeration of the top free html and css sidebar menu code examples. learn how to create a fixed side navigation menu with css. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. . Sidebar Css Left.
From www.heritagechristiancollege.com
Left Side Menu site Templates Free Download Of Responsive Sidebar Sidebar Css Left learn how to create a fixed side navigation menu with css. an agglomeration of the top free html and css sidebar menu code examples. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. These carefully selected css sidebar navigation menus are practical and utilize good. . Sidebar Css Left.
From stackoverflow.com
css How to implement fixed sidebar correctly? Stack Overflow Sidebar Css Left the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains a navigation menu, icons, buttons, or other content, and a large right column for the main content. an agglomeration of the top free html and css sidebar menu code examples. These carefully selected css sidebar navigation menus. Sidebar Css Left.
From onaircode.com
20+ Awesome Sidebar CSS Menu Examples OnAirCode Sidebar Css Left These carefully selected css sidebar navigation menus are practical and utilize good. an agglomeration of the top free html and css sidebar menu code examples. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. this gave my positioning properties the ability to cast their magic: . Sidebar Css Left.
From www.youtube.com
Responsive Sidebar Menu using HTML CSS Javascript Sidebar Menu Using Sidebar Css Left learn how to create a fixed side navigation menu with css. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. an agglomeration of the top free html and css sidebar menu code examples. I'll host all code and demos on. this gave my positioning properties. Sidebar Css Left.
From webdevtrick.com
CSS Sidebar Menu With Flexbox Pure CSS Sidenav Bar Sidebar Css Left learn how to create a fixed side navigation menu with css. an agglomeration of the top free html and css sidebar menu code examples. the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains a navigation menu, icons, buttons, or other content, and a large right. Sidebar Css Left.
From foolishdeveloper.com
Responsive Sidebar Menu using HTML CSS and JavaScript Sidebar Css Left These carefully selected css sidebar navigation menus are practical and utilize good. an agglomeration of the top free html and css sidebar menu code examples. I'll host all code and demos on. this gave my positioning properties the ability to cast their magic: in this tutorial you'll learn how to create a fixed sidebar and fixed bottom. Sidebar Css Left.
From dxoqvgrou.blob.core.windows.net
Sidebar Button Css at Melvin Emery blog Sidebar Css Left the left sidebar layout is a design with a vertical panel on the left side (called a sidebar) that typically contains a navigation menu, icons, buttons, or other content, and a large right column for the main content. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead.. Sidebar Css Left.
From freefrontend.com
15+ CSS Sidebar Menus Sidebar Css Left this gave my positioning properties the ability to cast their magic: in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. learn how to create a fixed side navigation menu with css. I'll host all code and demos on. These carefully selected css sidebar navigation menus are. Sidebar Css Left.
From v-s.mobi
Download Sidebar Navigation Menu using Tailwind CSS Beginners Guide Sidebar Css Left I'll host all code and demos on. this gave my positioning properties the ability to cast their magic: These carefully selected css sidebar navigation menus are practical and utilize good. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. an agglomeration of the top free html. Sidebar Css Left.